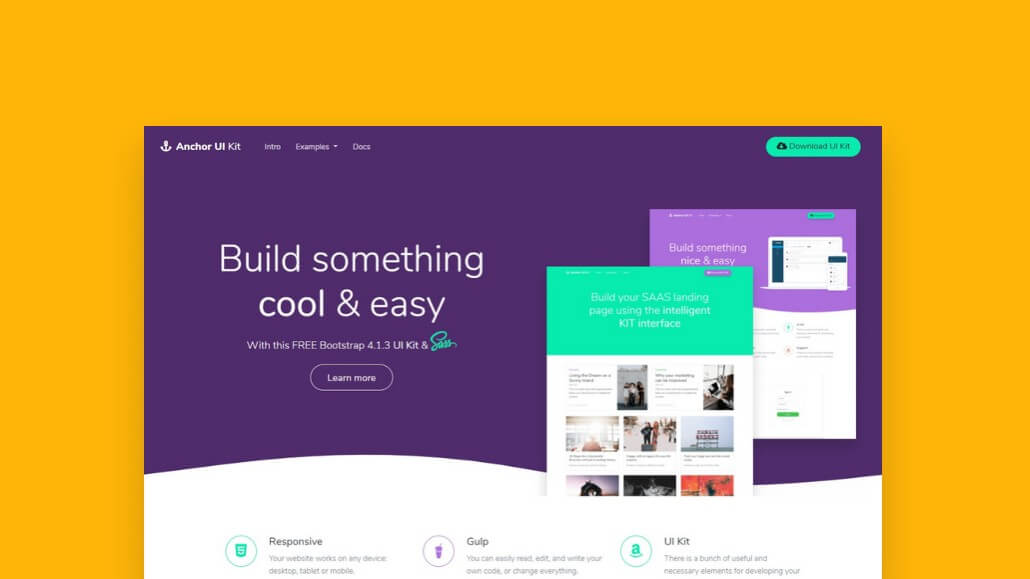
This is the ultimate Bootstrap 4.4.1 starter for developers. A boilerplate with Gulp4, cross-env, Sass, sourcemaps, concat, CSS & HTML minification, uglify, image optimization, template partials, BrowserSync.
“Basic” is the ultimate Bootstrap 4.4.1 starter boilerplate with Gulp 4 for automation and rapid development.
- Bootstrap 4.4.1
- Gulp 4
- Sass
- sourcemaps
- concatenation
- CSS minification
- HTML minitification
- uglify
- image optimization
- template partials
- BroswserSync, live reload
How to
Download or clone the repository (git clone https://github.com/wowthemesnet/bootstrap-4-boilerplate.git). After that, from the root of your download/clone:
Install
npm install
If something goes wrong, delete the node_modules folder and run npm install again.
Now let’s make sure you also have Gulp installed globally:
$ npm install gulp -g
Start server
gulp serve
You should see a live browser at http://localhost:3000/.
Development
Override Bootstrap’s variables and create your custom styles
src/scss/style.scss
This will be automatically compiled to src/css/styles.css.
Add custom scripts
src/js/index.js
Partials
You can add partials in src/partials/.
Insert partial : <partial src="header.html"></partial>.
Examples are already added in this this project for header & footer.
Production
gulp
If you want HTML, CSS minification & image optimization:
npm run prod
Docs folder is the destination. You can now go docs/index.html and check the output.