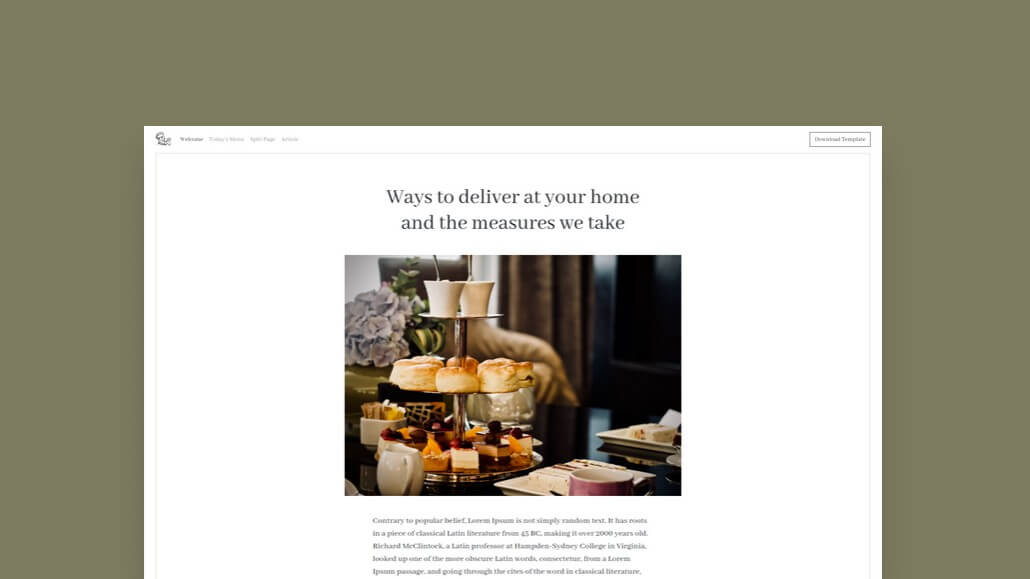
Perfectly designed for Restaurants, Bistros, Catering, Bakery, Bar, Cafe, Food Delivery
“Food Delivery” is designed for people who are in food delivery services. Start with this Bootstrap starter template, ready to use with Gulp 4 for automation and rapid development.
- Bootstrap 4.4.1
- Gulp 4
- Sass
- sourcemaps
- CSS minification
- HTML minitification
- image optimization
- template partials
- BroswserSync, live reload
Starters’ Guide
Download and open docs folder. That’s your website!
Developers’ Guide
Developer? You might want to use this template in its full glory. Please, follow the steps below:
Download or clone the repository (git clone https://github.com/wowthemesnet/template-fooddelivery-bootstrap-html.git). After that, from the root of your download/clone:
Install
npm install
If something goes wrong, delete the node_modules folder and run npm install again.
Now let’s make sure you also have Gulp installed globally:
$ npm install gulp -g
Start server
gulp serve
You should see a live browser at http://localhost:3000/.
Customize
Override Bootstrap’s variables and create your custom styles
src/scss/style.scss
This will be automatically compiled to src/css/styles.css.
Add custom scripts
src/js/index.js
Partials
You can add partials in src/partials/.
Insert partial : <partial src="header.html"></partial>.
Examples are already added in this this project for header & footer.
Production
gulp
If you want HTML, CSS minification & image optimization:
npm run prod
Docs folder is the destination. You can now go docs/index.html and check the output.